I should be on Holiday! But I'm trying to finalize this animation for my perspective for Quantum:

Here are records of the steps, just in case one has to do it again:
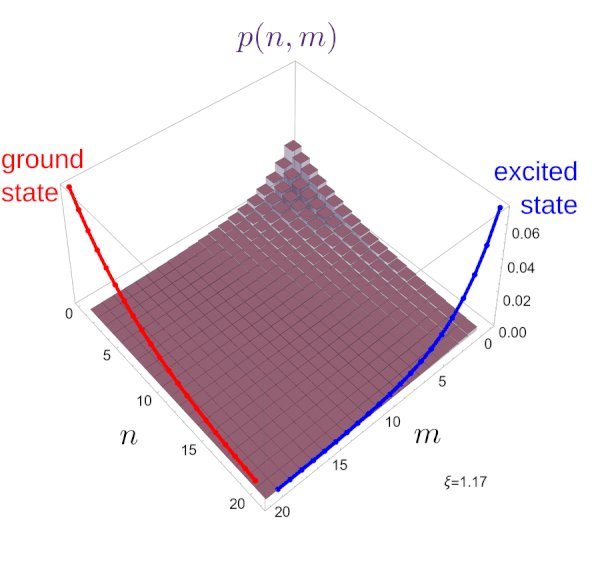
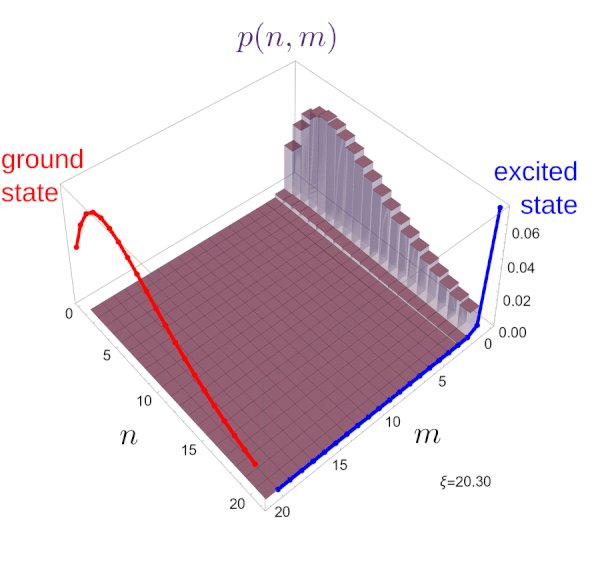
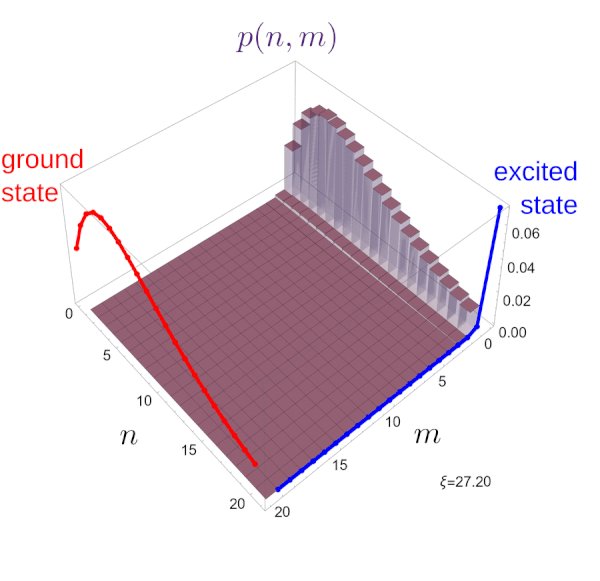
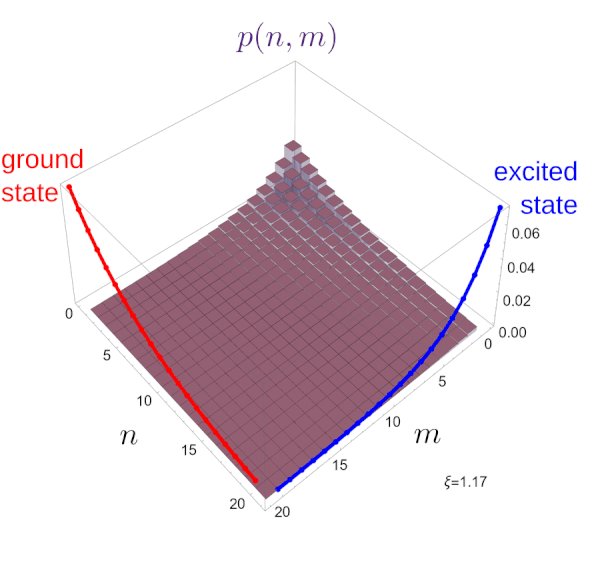
I have exported the png image of each frame from Mathematica, with enough spacing on the sides (with ImagePad). The process of plotting the basic frame itself is interesting but I don't discuss it further here and refer to the notebook instead. The labels are positioned on a transparent background canvas of same size with Inkscape. The basic overlay is made with imagemagick:
convert -background None frame44.png overlay-labels.png -gravity center -layers Flatten output.png ; convert output.png output.gif
I convert from png to gif not only for the animation but also because of a washing-out color bug in Gwenview.
Then I apply this overlay to all files:
for f in frame*png; do ./apply-overlay.sh "$f"; done
from the ad-hoc script:
# !/bin/bash
convert -background None $1 overlay-labels.png -gravity center -layers Flatten output.png ; convert output.png ${1%%.*}.gif
and animate:
convert -delay 10 -loop 0 $(ls -1 frame*.gif | sort -V) animated.gif
Et voilà! now leaving for Berchtesgaden (we should have left yesterday and we're already in the afternoon!).